
JavaScript Objects with Examples Tuts Make
Printing an object using the Window.alert () method will display [object Object] as the output. To get the proper string representation of the object, the idea is to convert the object into a string first using the JSON.stringify () method.

38 Sort Array Lowest To Highest Javascript Javascript Overflow
How to print the content of an object in JavaScript ? Read Courses The JSON.stringify () method is used to print the JavaScript object. This method is used to allow to take a JavaScript object or Array and create a JSON string out of it.

JavaScript Print to Console Object Div Page Button EyeHunts
How to print elements from an array with JavaScript - Stack Overflow How to print elements from an array with JavaScript Ask Question Asked 8 years, 2 months ago Modified today Viewed 222k times 16 I have an array with elements, for example array = ["example1", "example2", "example3"]. How can I print it in the following format?

How to Prettyprint a JSON Object using JavaScript Sabe.io
How to print the javascript object using the console log. console object has a log function that prints the object or any javascript variable. console. log ("employee Object :" + obj); It prints the object metadata in the form of a string. However, This is not useful to debug and know the object content values. output :

34 Wrapper Object In Javascript Modern Javascript Blog
Solution 3: In JavaScript, there are several ways to print an object to the console or terminal. Here are a few methods: 1. Using console.log(): The most common way to print an object is by using the console.log() function. You can pass the object as an argument to this function, and it will display the object's properties and values in the console.

How to prettyprint a JSON object with JavaScript
Method-1: Use console.log to print an Object in JavaScript Method-2: Use object.propertyName notation to print Object values in JavaScript Method-3: Use stringify () to print objects in JavaScript Method-4: Use for loop to print object values in JavaScript Method-5: Use Object.values () method to print object values in JavaScript Summary References

36 Javascript Print Css Not Working Javascript Overflow
Unlike normal objects, in which toString() is on the object's prototype, the toString() method here is an own property of nullProtoObj.This is because nullProtoObj has no (null) prototype.. You can also revert a null-prototype object back to an ordinary object using Object.setPrototypeOf(nullProtoObj, Object.prototype).. In practice, objects with null prototype are usually used as a cheap.

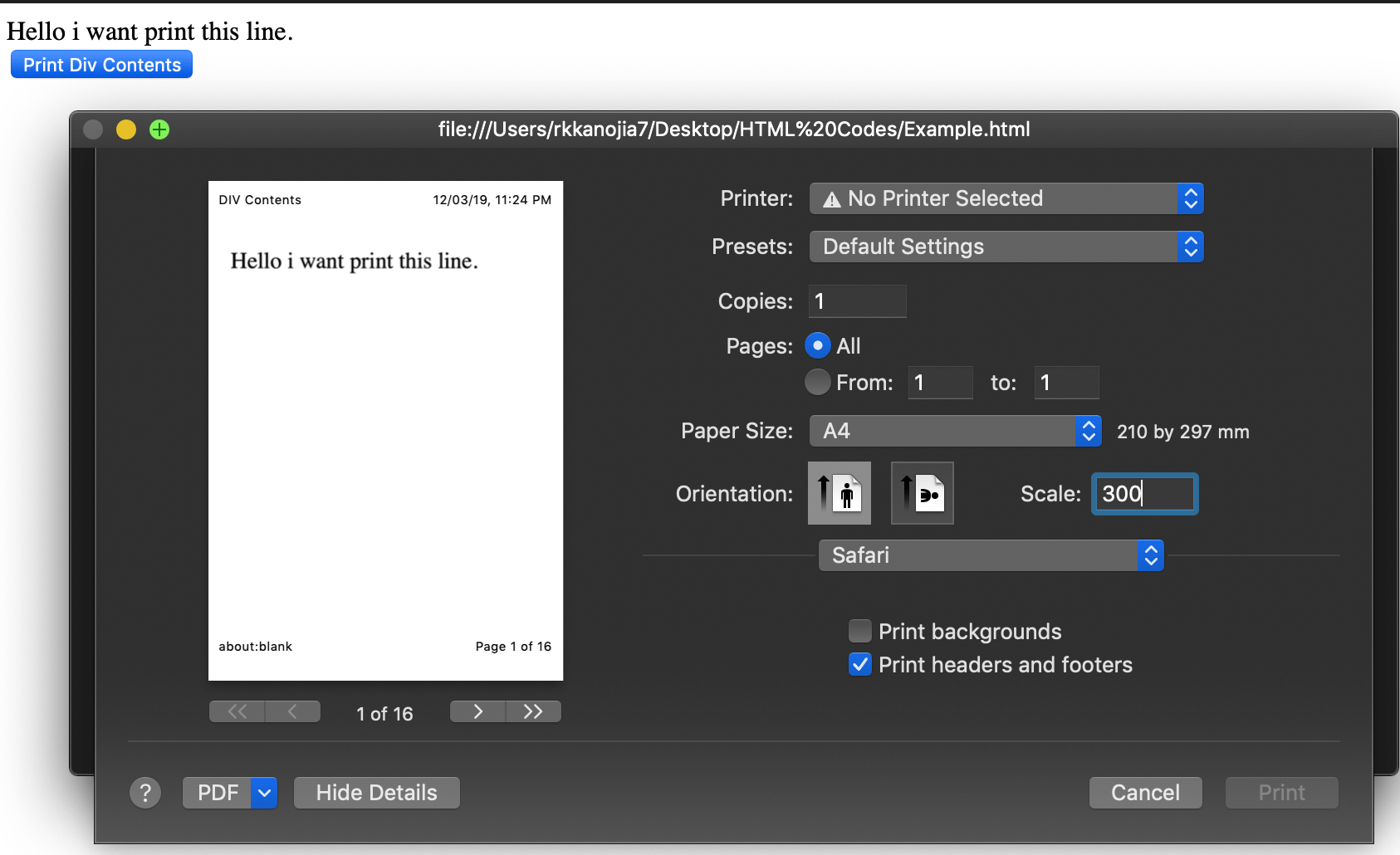
print in javascript with print preview YouTube
Quick debugging in JavaScript often requires one to print out or log a full object to see what values it contains. The usual console log can often print " [Object object]", which is not useful. Some convenient ways to see the entire object in logs are below. Using the %o format specifier, which means "formatted as an object": The "dir.

How to print an object in JavaScript?
An object definition can span multiple lines: Example const person = { firstName: "John", lastName: "Doe", age: 50, eyeColor: "blue" }; Try it Yourself » Object Properties The name:values pairs in JavaScript objects are called properties: Accessing Object Properties You can access object properties in two ways:

How to filter array of objects in javascript by any property Artofit
How to Display JavaScript Objects? Displaying a JavaScript object will output [object Object]. Example const person = { name: "John", age: 30, city: "New York" }; document.getElementById("demo").innerHTML = person; Try it Yourself » Some common solutions to display JavaScript objects are: Displaying the Object Properties by name

What is an Object in JavaScript?
Printing an object in JavaScript can be done in several ways, depending on the desired output format and the level of detail needed. Here are some of the most common approaches: 1. Using console.log() The simplest way to print an object in JavaScript is to use the console.log() method.

Pretty Print JavaScript Object & Array CodeProject
The Print Function in JavaScript: Meaning and Functionality. The JavaScript page print function allows you to print or display the content of JavaScript. The contents may be an array or object. Also, objects displayed can be object properties or objects within a loop.. When attempting to display object in JavaScript, not all methods are similar. This article looks at different methods, so you.

JavaScript Objects A Complete Guide ADMEC Multimedia Institute
An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. Objects in JavaScript, just as in many other programming languages, can be compared to objects in real life.

4. Javascript Object Overview YouTube
Some tips: You can use colors to have a better view of: console.log ('%c Sample Text', 'color:green;'); Or add some VAR in the text using: console.log (`Sample $ {variable}`, 'color:green;');

34 How To Print Json Object Value In Javascript Javascript Overflow
Printing objects in JavaScript can be tricky at times. Here are some common mistakes that developers make: Trying to print the objects directly using console.log() - This will only print the object reference and not the actual contents of the object. To print the contents, use JSON.stringify() method.

JavaScript Print to Console Object Div Page Button EyeHunts
6 Answers Sorted by: 103 Sure: function getMethods (obj) { var result = []; for (var id in obj) { try { if (typeof (obj [id]) == "function") { result.push (id + ": " + obj [id].toString ()); } } catch (err) { result.push (id + ": inaccessible"); } } return result; } Using it: alert (getMethods (document).join ("\n")); Share